无题
Typora+Hexo图片上传路径问题
最近在搭自己的博客,发现在typora上用markdown的语法——“”附上的图片没办法在博客上面正确显示。找了一圈,最后确定是图片的路径问题。
首先要安装好hexo-asset-image插件,没安装过的可以在cmd中使用npm安装(在自己博客文件夹的根目录下运行)
npm install hexo-asset-image –save
可以使用下面这句代码查看自己的版本号
npm hexo-asset-image -version
把要引用的图片放在和自己的.md文件的同名文件夹下面
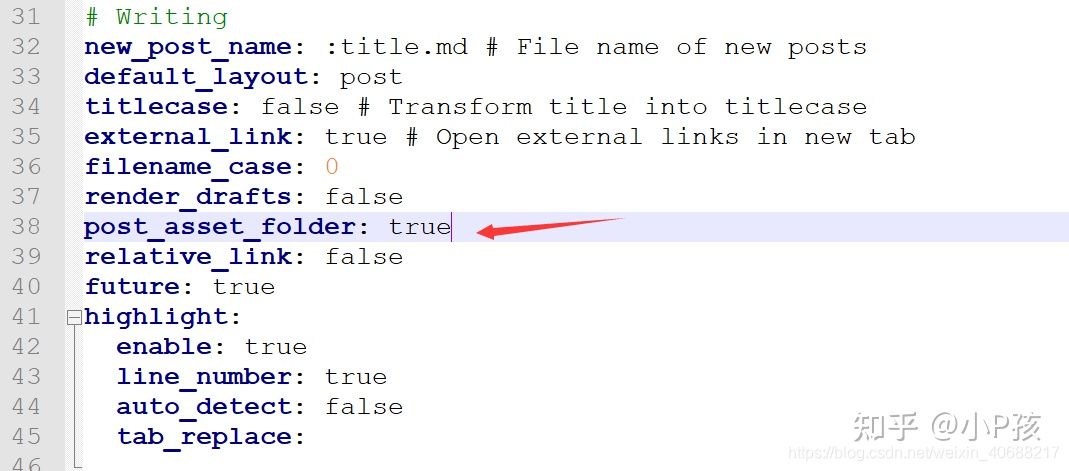
(另外嘀咕一下,看网上很多教程说要把这个post_asset_folder设为true,其实设不设无所谓,可以自己新建一个同名文件夹,另外也不是非要hexo new 新建.md文件时自动生成的同名文件夹)
 看网上很多教程说要把这个post_asset_folder设为true,其实设不设无所谓,可以自己新建一个同名文件夹
看网上很多教程说要把这个post_asset_folder设为true,其实设不设无所谓,可以自己新建一个同名文件夹
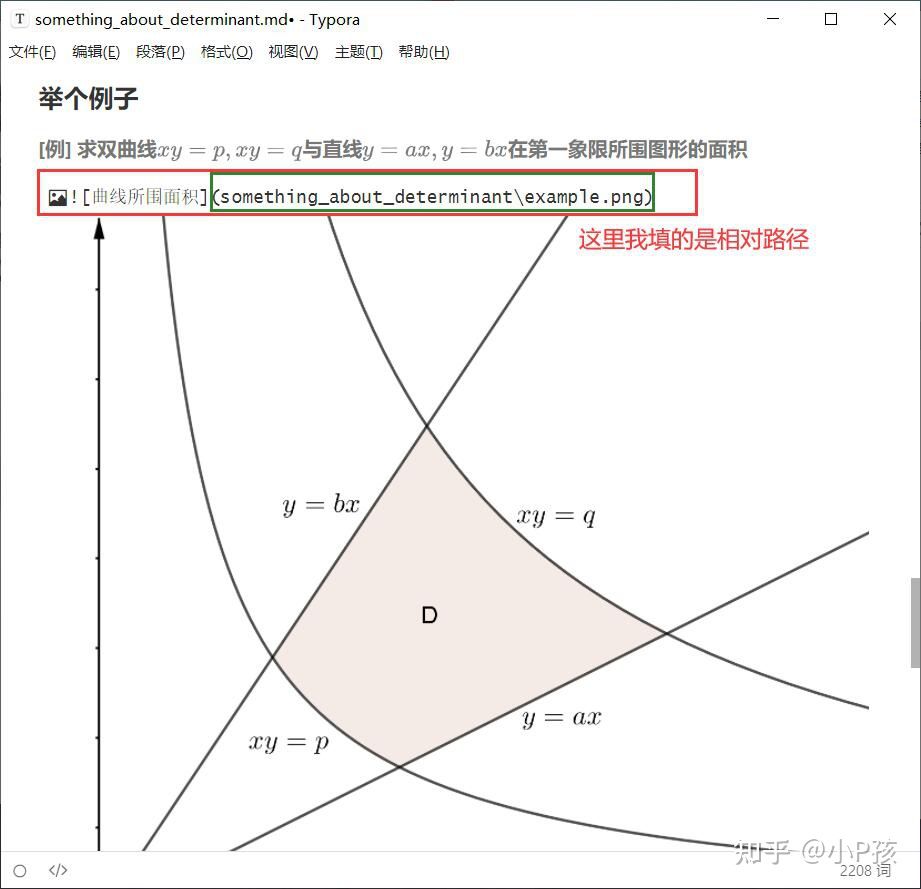
在typora中我引用图片用的是相对路径
 相对路径
相对路径
然后就是用hexo对博客进行编译,转换成html代码
hexo clean && hexo generate && hexo server
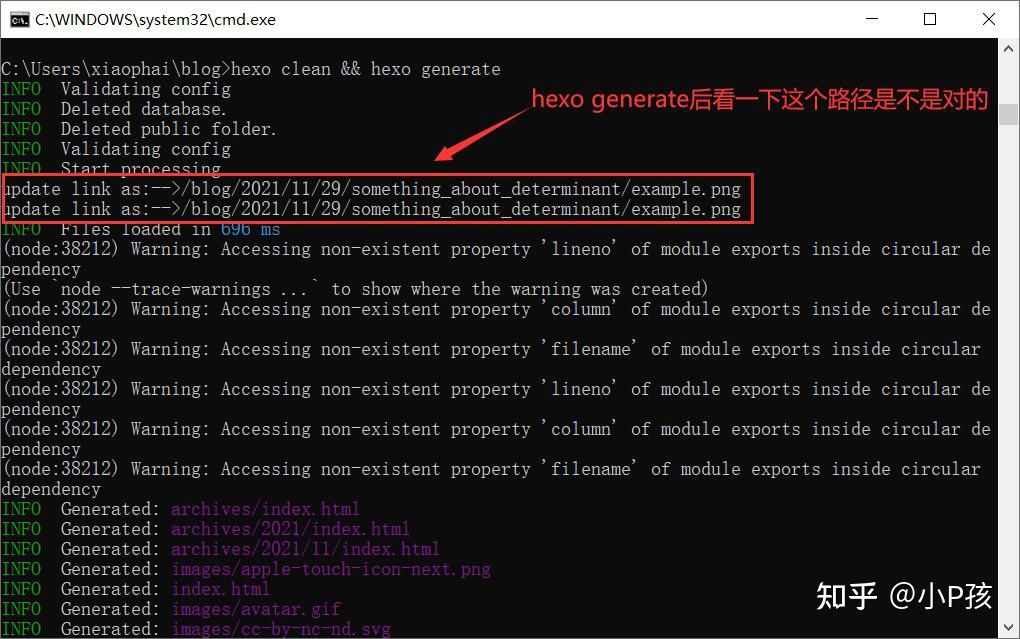
 注意这个路径
注意这个路径
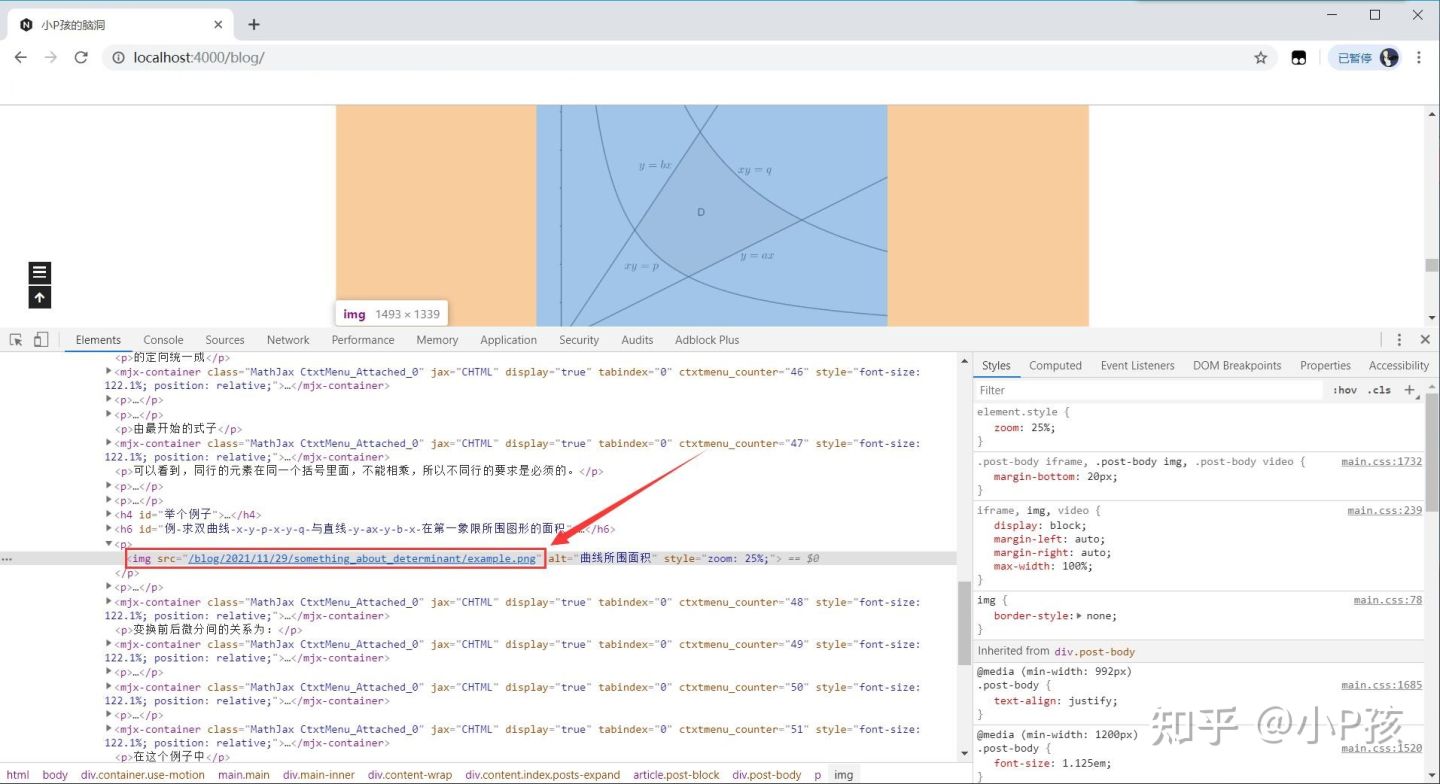
在开启server后可以在网页浏览器上面查看和修改图片的路径,鼠标右击图片点“检查(N)”就可以看到它的html代码(图片显示不正常也可以查看,可以双击自己修改一下看看正确的路径是什么)
 博客中图片的路径
博客中图片的路径
要注意博客【根目录】—— blog前面有个"/"
/blog/2021/11/29/something_about_determinant/example.png
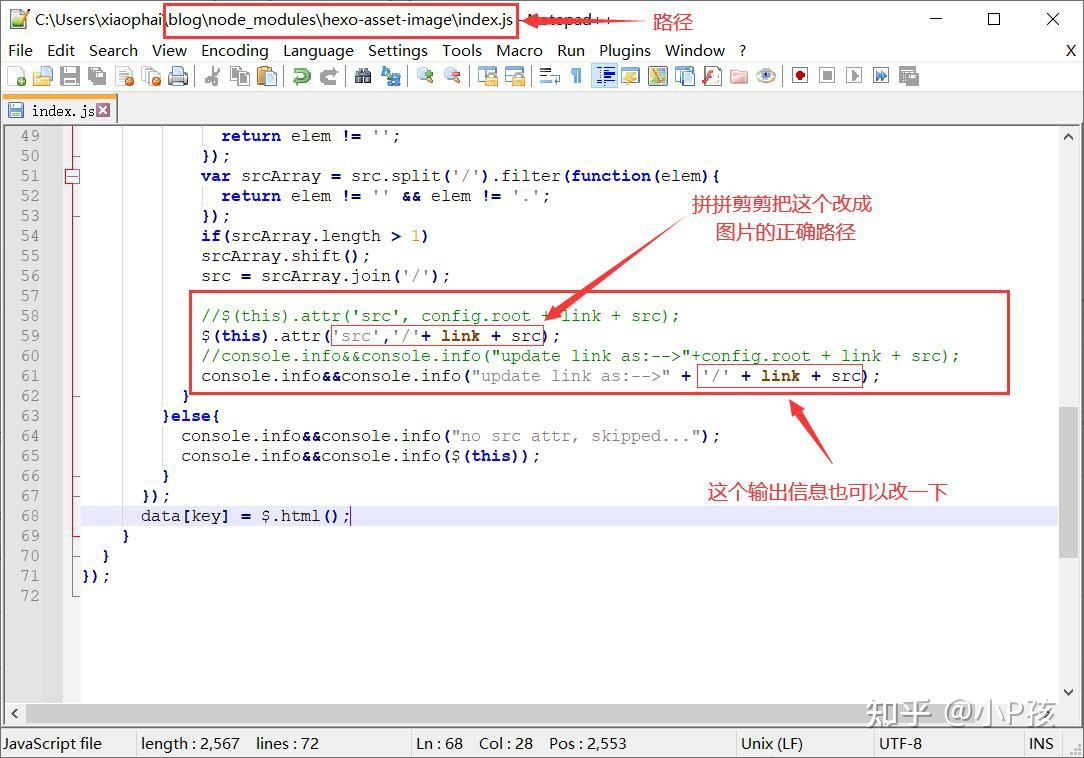
如果你的图片路径不对,你就要进入下面的目录里面修改index.js文件(注意要安装hexo-asset-image插件)
*\node_modules\hexo-asset-image

大概在60行左右就可以看到这两句代码,被注释掉的是原来的,运行的是我自己修改的
//$(this).attr(‘src’, config.root + link + src);
$(this).attr(‘src’,’/’+ link + src);
//console.info&&console.info(“update link as:–>”+config.root + link + src);
console.info**&&**console.info(“update link as:–>” + ‘/’ + link + src);
(因为我发现我的link里面已经含有根目录blog了,所以就把config.root删掉了,然后再在前面加上“/”)
如果你们要使用绝对路径,也是在这里改,把图片路径拼拼剪剪,路径对了图片就可以正常显示了。
编辑于 2021-12-01 19:48